Google AdSenseの自動広告がはてなブログに表示されないときの対処法は、手動広告に切り替える

先日ついにGoogle AdSenseの審査に通りました。
それについての記事はこちら。
そして早速広告を掲載しようと思ったのですが、
Google AdSenseには自動広告なるものがあるようで。
自動広告を使えば自分のサイトに適した場所に、
自動的に広告を掲載してくれるという。
めちゃくちゃありがたいですね。
ということで僕は自動広告に頼ってみることにしました。

自動広告を使うには、アドセンスが発行するコードを自分のブログに貼り付ける
必要があるのですが、調べたら審査のときにコードを貼り付けたので、
合格後新たに他のコードを貼り付ける必要はないようです。
PC版だけ自動広告が表示されない
しかし審査に通りアドセンスの利用を開始してしばらく経っても、
なかなか自動広告が表示されません。
きちんと自動広告はオンにしています。
そしてしばらくして気づいたのが、
広告が表示されていないのが、PC版だけということ。
モバイルサイトで自分のブログを見るときちんと表示されています。
調べてみると、他にも自動広告がはてなブログにうまく表示されない方が
いるようです。
手動広告に切替える
ということで手動広告に切り替えることに。
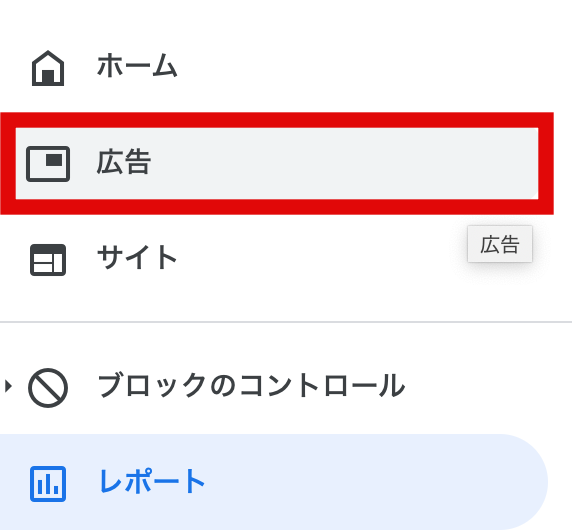
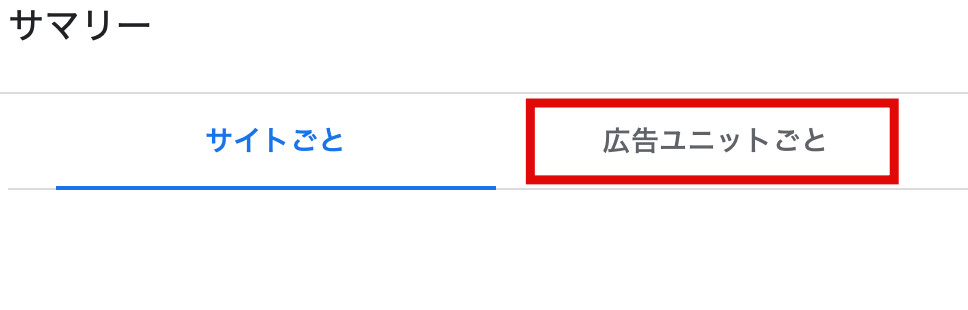
1:まずGoogle AdSenseのメニューから「広告」→「広告ユニットごと」


2:作る広告のタイプを選ぶ
推奨は「ディスプレイ広告」です。

3:広告の名前を設定
配置する場所がわかりやすい名前がいいです。例えば、「タイトル下」というふうに。

4:広告の形を選択
ヘッダー部分なら横長タイプ、記事下ならスクエアタイプ、
サイドバーなら縦長タイプというふうに、広告の形を設定します。
形によって結構見栄えが変わってくるので、結構大事です。

5:広告のサイズを設定し広告を作成
広告のサイズを設定します。
デフォルトでは、掲載する場所に応じて勝手に大きさを調整してくれる
「レスポンシブ」設定になっています。
ただ、場所によっては大きすぎるということもあるので、
自分で設定する必要も生じてきます。
僕の場合、タイトル下に横長タイプの広告を設置したところ
大きすぎて目立ってしまったため、小さく設定し直しました。
横長タイプは、レスポンシブ設定では結構大きいので注意です。

6:コードが発行されるので、コピーする

7:コピーしたコードを自分のブログの設置したいところのHTML記述欄にコピー
はてなブログの管理画面から
「デザイン」→「カスタマイズ」→広告を設置したい場所(例えば「ヘッダー」)
→「HTML記述欄」と進み、コピーしたコードをコピーします。

8:無事広告が表示されました!

自動広告が表示されないなら、まず手動広告に切り替え
Google AdSenseは審査のとき同様、やはりはてなブログとの相性が悪く、
自動広告が表示されないのはそれが原因であるようです。
そんなときはまず、手動広告に切替えることをオススメします。
それでも解決しない場合は、他に原因があるので、対処が必要ですが…。
僕は自動広告が表示されないという理由で手動広告に切り替えましたが、
自動広告は広告の大きさが場所によって合わないという場合も生じてくる
ようなので、そんなときにもやはり手動広告はオススメですね。




